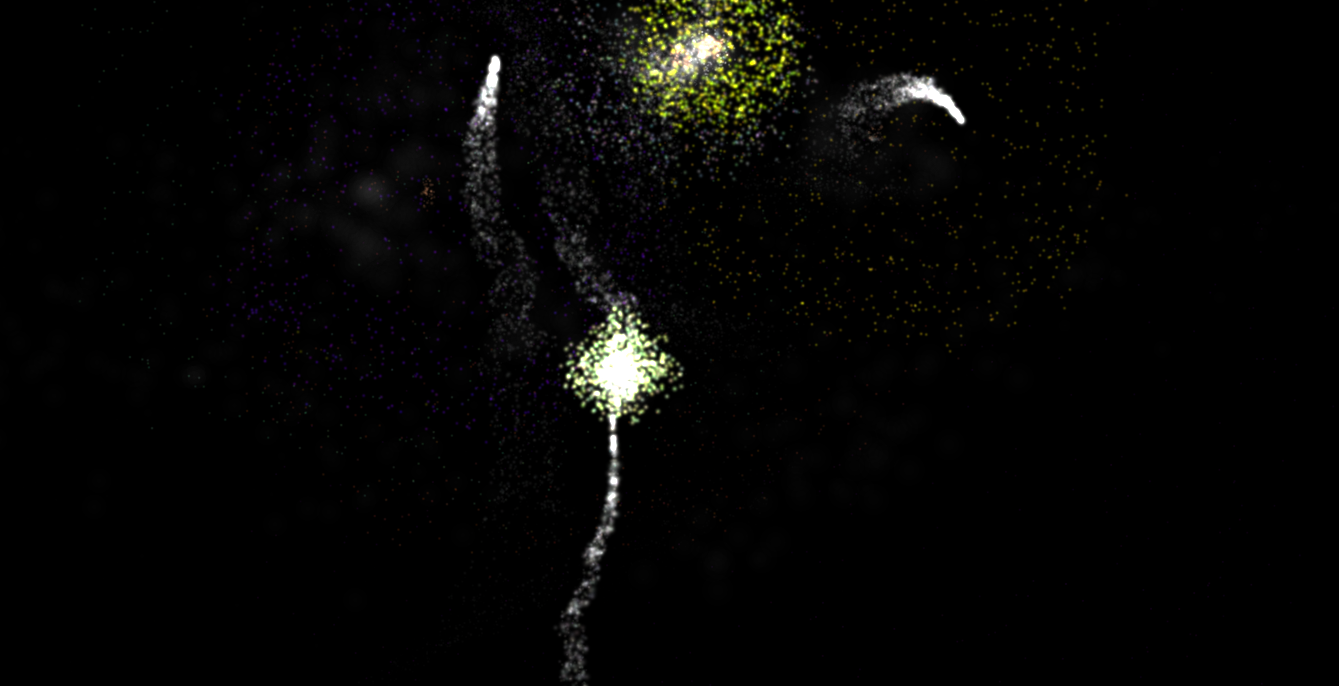
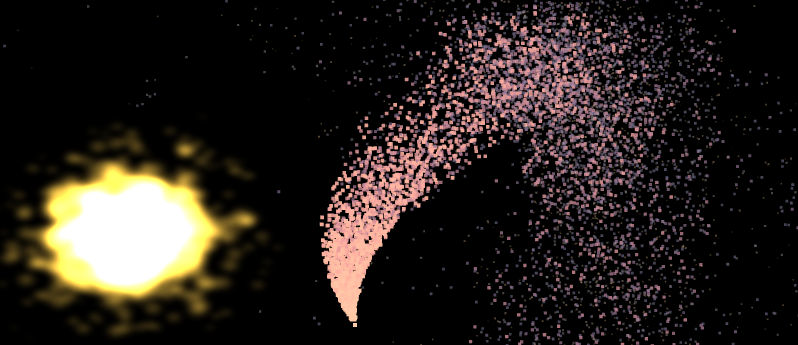
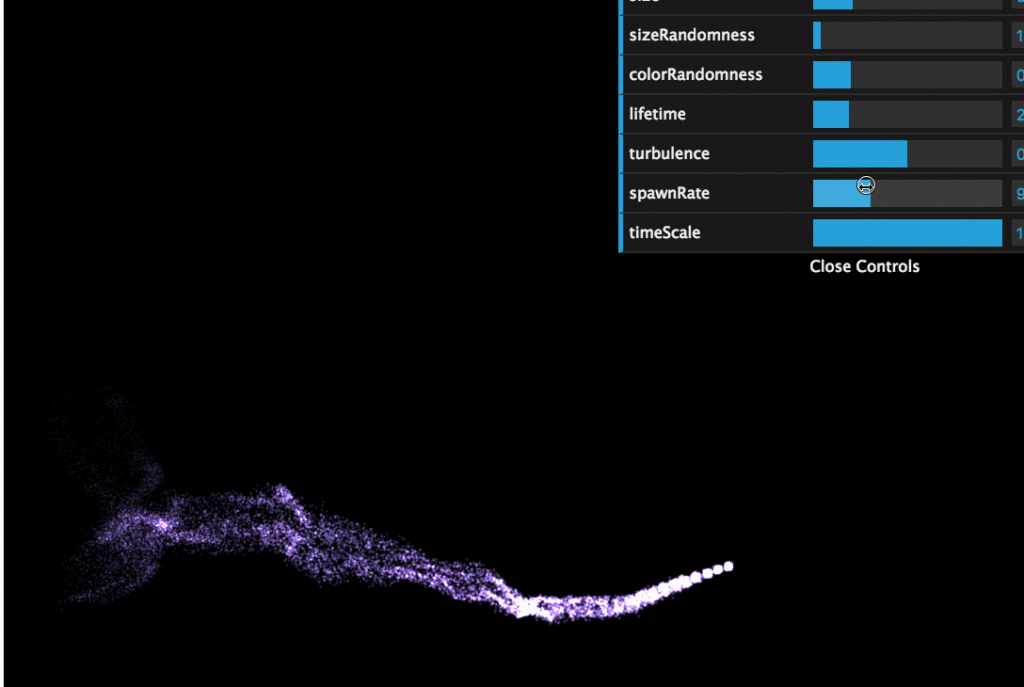
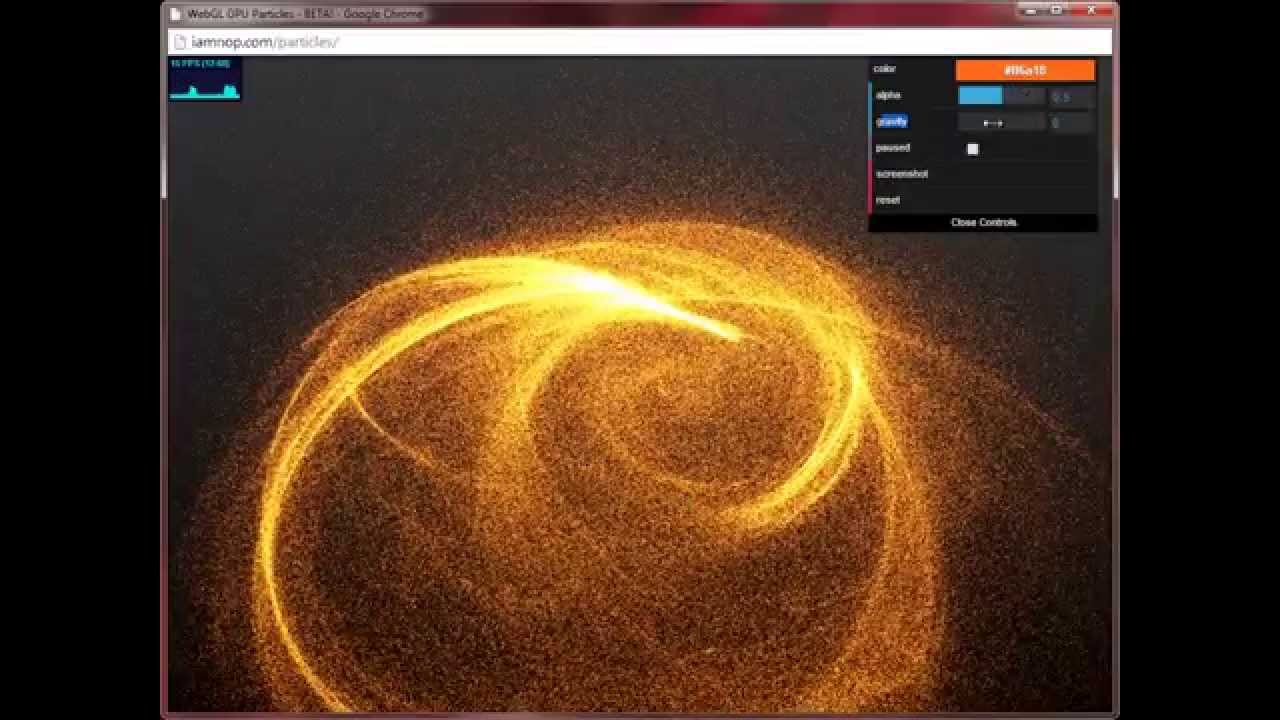
GitHub - fazeaction/three-gpu-particle-system: GPU based particle system for three.js. Heavily based on tdl library (https://github.com/greggman/tdl)

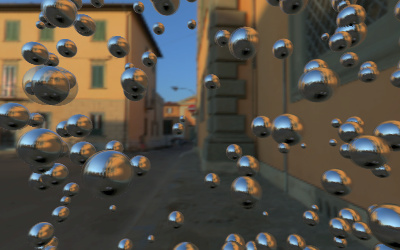
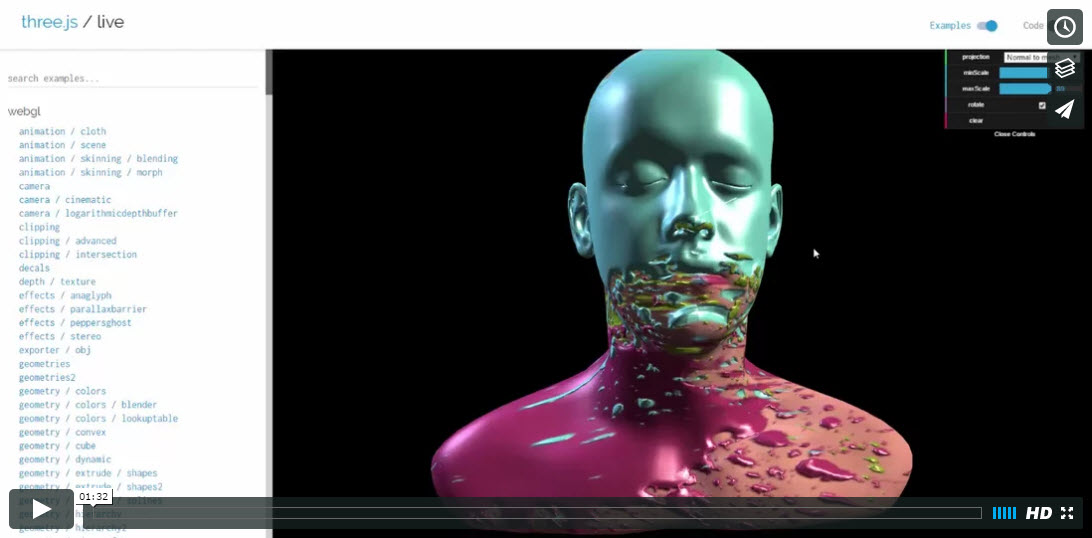
20 Exceptional Three.js Experiments - Pelbox Solutions Top rated web development mobile app development company.