Private Route in react native not working on page changes. · Issue #8179 · react-navigation/react-navigation · GitHub

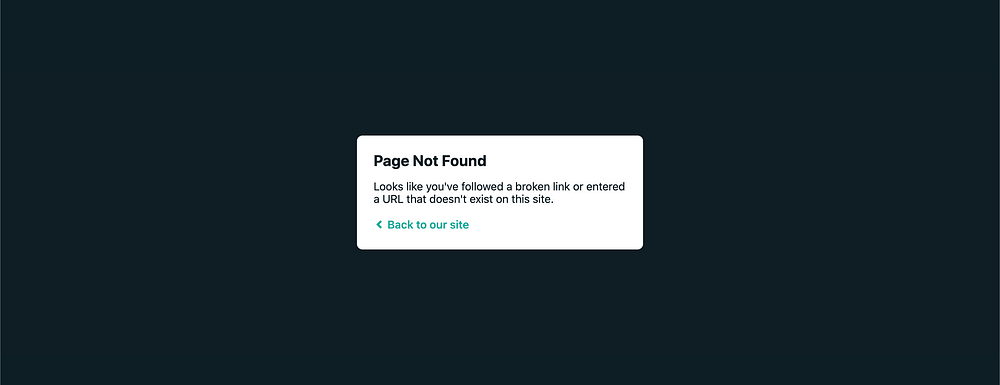
React tips — Handling 404 pages. Handling 404 pages is very easy with… | by Leonardo Bruno Lima | Medium

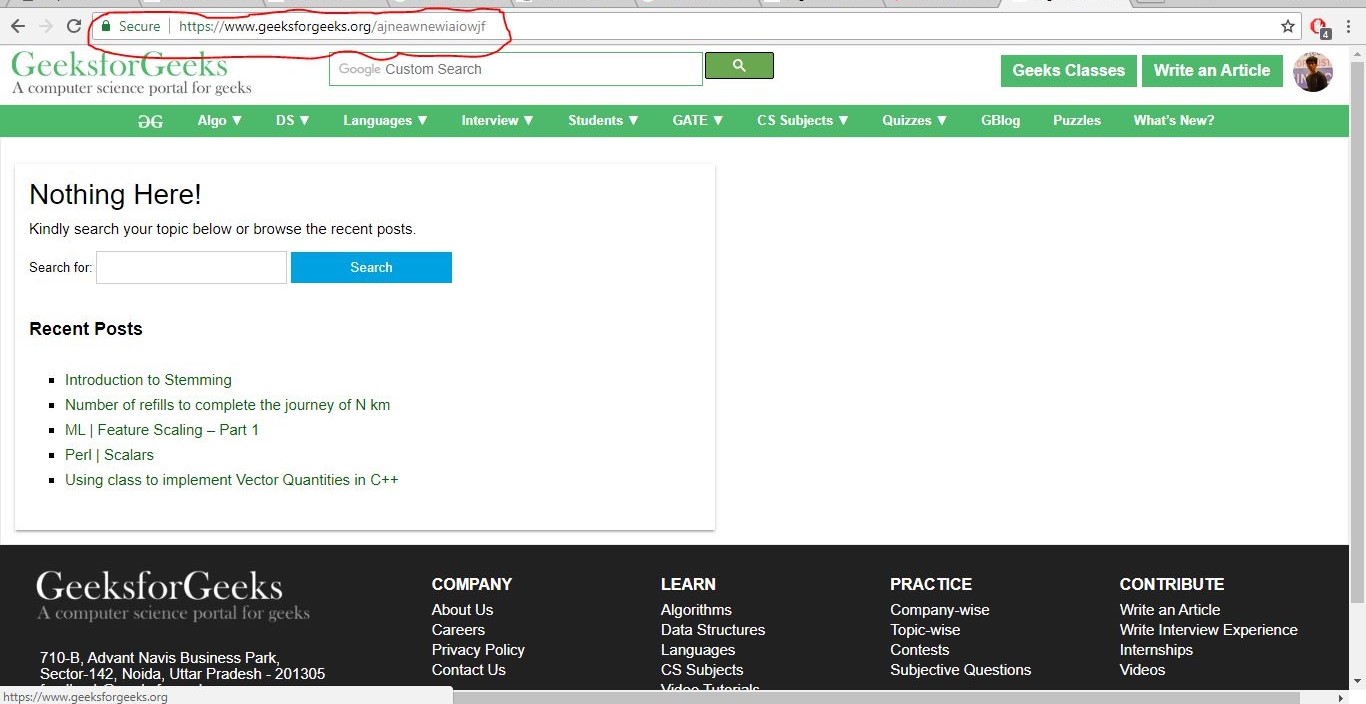
javascript - In React.js, how to show "Not Found" page if the network request returns 404 status in the componentDidMount()? - Stack Overflow

How to Display a 404 Page with React and React Router | by Chad Murobayashi | JavaScript in Plain English

















%20with%20React%20Router%20v5,w_1100/fl_layer_apply,y_-30/bo_2px_solid_white,fl_text_no_trim,h_126,l_twitter_name:tylermcginnis,r_max,w_126/fl_layer_apply,g_south_west,x_385,y_72/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-semibold.ttf_38:by/fl_layer_apply,g_south_west,x_552,y_136/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-extrabold.ttf_40:Tyler%20McGinnis/fl_layer_apply,g_south_west,x_610,y_135/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-semibold.ttf_31:2%20minute%20read/fl_layer_apply,g_south_west,x_554,y_93/c_fill,g_north,h_630,w_1200/og-social-bg.png)